BLOG
Welcome to the digital realm, where the internet is your portal to endless information and services.
But for millions navigating with disabilities, the online journey isn't always smooth sailing.
I believe that as developers and designers, it’s our responsibility to ensure that every user, regardless of ability, can effortlessly engage with the content we craft.
Through my experience, I've made it my mission to pay attention to this whenever I am working on a project and I’ve learned a lot.
So, this is where the magic of web accessibility comes into play, and I want to share it with you.
Web accessibility isn't just a buzzword, it's the art of designing websites that cater to everyone, no matter their abilities.
It's about tearing down barriers and granting equal access to all.
Now, buckle up as we dive into the essentials of making your website accessible to all:
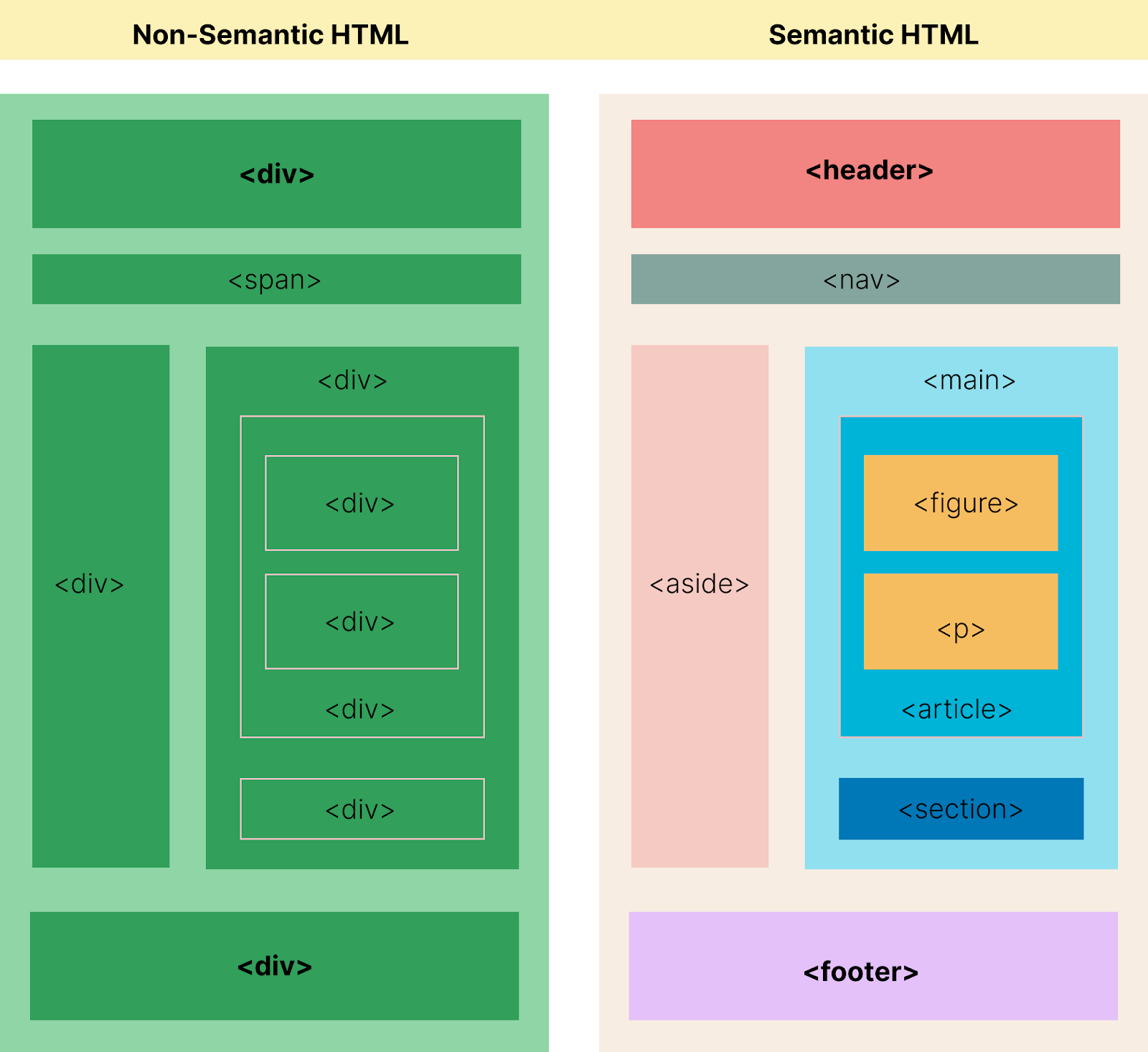
1. Semantic HTML: Let's talk structure.
Using HTML elements correctly not only boosts SEO but also ensures that screen readers and assistive technologies can interpret your content flawlessly.
.2024-03-11-14-16-22.png)
2. Keyboard Navigation
Forget the mouse, let's go hands-on-keyboard.
Ensure all functionalities can be accessed via keyboard alone, with clear focus indicators guiding users every step of the way.
3. Alt Text for Images:
A picture may be worth a thousand words, but for screen reader users, descriptive alt text is invaluable for understanding the visual content.
4. Color Contrast: Say goodbye to eye strain.
Opt for color combinations that make your text pop for users with low vision or color blindness.
5. Accessible Forms:
Keep those forms user-friendly with proper labels, helpful error messages, and thoughtful grouping of fields.
6. Multimedia Magic: Lights, camera, accessibility!
Add captions and transcripts to your videos and audio content for users who are deaf or hard of hearing.
7. Responsive Design: Flexibility is key.
Ensure your website adapts seamlessly to various screen sizes and devices, from smartphones to tablets.
8. Testing and Feedback: It's not a one-and-done deal.
Regularly test your website's accessibility with automated tools and real user feedback, because improvement is a journey, not a destination.
By implementing these principles and techniques, we can create a web environment that is inclusive and accessible to all.
It’s our responsibility to start crafting an inclusive digital universe where everyone feels at home.
Now that you know we laid out the base, let's roll up our sleeves and build a web that leaves no user behind.