BLOG

Introduction to Prisma and ORM
In the dynamic world of modern web development, effective data management is crucial for building robust and scalable applications. Object-Relational Mapping (ORM) plays a pivotal role in bridging the gap between the application's object-oriented code and the relational databases that store its data. Prisma, a cutting-edge ORM for Node.js and TypeScript, is at the forefront of this revolution, providing developers with a powerful toolset to simplify database interactions.
Understanding ORM in Node.js:
ORM, or Object-Relational Mapping, is a programming technique that enables developers to interact with databases using the language of the application rather than SQL queries. In the context of Node.js, ORM frameworks like Prisma allow developers to work with databases in a more intuitive and object-oriented manner. This abstraction reduces the complexity of database interactions, making it easier to manage, query, and update data.
Overview of Prisma:
Prisma is not just another ORM — it's a next-generation data access layer for Node.js and TypeScript applications. It introduces a modern query language (Prisma Query Language) that allows developers to express complex database queries using a familiar syntax, leveraging the power of TypeScript for static typing and autocompletion.
Key Features of Prisma:
Declarative Data Modeling: Define your data models using a concise and declarative syntax, making it easy to represent your application's data structure.
Automatic Query Generation: Prisma Client, generated based on your schema, provides a type-safe API for database queries, eliminating the need for manual query building and reducing the risk of runtime errors.
Migrations: Seamlessly manage database schema changes with Prisma Migrate, ensuring a smooth evolution of your database as your application evolves.
TypeScript Integration: Enjoy the benefits of static typing with TypeScript, catching errors during development and enhancing code quality.
Why Prisma Matters:
Prisma goes beyond the traditional ORM experience by offering a combination of developer-friendly syntax, performance optimizations, and strong typing. It empowers developers to focus on building features rather than getting bogged down by the intricacies of database management.
Whether you're a seasoned developer or just starting with Node.js and TypeScript, mastering Prisma can significantly enhance your ability to build scalable and maintainable applications.
Setting Up Prisma in a Node.js Project
Setting up Prisma in a Node.js project is a crucial first step to leverage its power as an Object-Relational Mapping (ORM) tool. This section will guide you through the process of installation and configuration, ensuring a smooth integration into your development environment.
Installing Prisma and Dependencies
Prerequisites:
- Node.js and npm installed on your machine.
- Database server running
Installing Prisma CLI:
npm install @prisma/cli --save-dev
Initializing Prisma:
npx prisma init
Connect your database:

Using Prisma Migrate
npx prisma migrate dev --name init
Installing Prisma Client:
npm install @prisma/client
Defining Models in Prisma
Defining models in Prisma involves specifying the structure and relationships of your database tables. Prisma uses a schema file to define these models. Below is an example of how you can define models in Prisma:
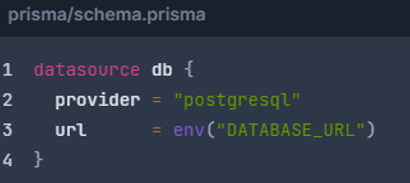
Creating a Prisma Schema File:
Start by creating a new file, typically named ‘schema.prisma’. This file will contain the definitions for your database models.

Understanding Model Components:
model: This keyword is used to define a new model in your database schema.
@id: Indicates that the field is the primary key.
@default(autoincrement()): Specifies that the field should auto-increment for each new record.
@unique: Ensures that the field's values are unique across all records.
@relation: Establishes a relationship between models. In the example above, the Post model has a relationship with the User model.
@updatedAt: Automatically updates the field with the current timestamp whenever the record is updated.
Adding Fields and Relationships:
Customize your models by adding fields such as strings, integers, dates, etc.
Establish relationships between models using the @relation attribute.
Running Migrations:
After defining your models, you need to run migrations to apply these changes to your database. Use the Prisma CLI for this:
npx prisma migrate save --experimental
npx prisma migrate up –experimental
The above commands create and apply migrations to reflect your defined models in the actual database.
Using Prisma Client:
- Once your models are defined and migrations are applied, you can use Prisma Client to interact with your database in your Node.js application.

Querying Data with Prisma Client
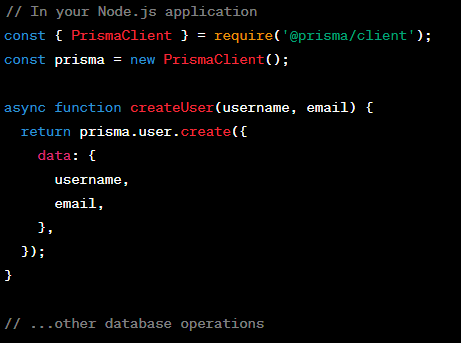
Basic CRUD Operations with Prisma Client:
Prisma Client simplifies the process of interacting with your database by providing a clean and intuitive API for basic CRUD (Create, Read, Update, Delete) operations. Here's a breakdown of these fundamental operations:
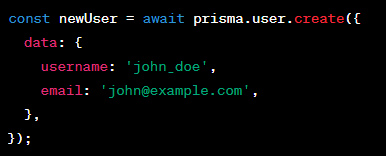
- Creating Records:

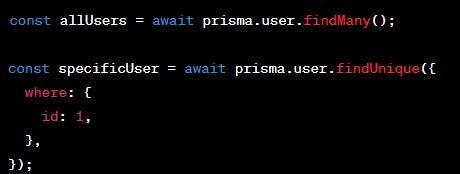
- Reading Records:

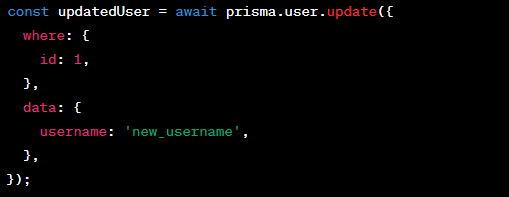
- Updating Records:

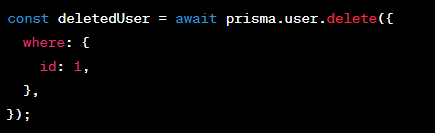
- Deleting Records:

Handling Migrations with Prisma
Handling migrations is a crucial aspect of managing the evolution of your database schema over time. Prisma provides a powerful and flexible migration system to help you make changes to your database structure smoothly. Here's a guide on handling migrations with Prisma, along with examples:
1. Creating a Migration:
To initiate a new migration, use the prisma migrate save command.
npx prisma migrate save --name <migration-name>
2. Previewing Changes:
Before applying the migration, you can preview the SQL statements that Prisma will execute.
npx prisma migrate preview
This helps ensure that the changes align with your expectations.
3. Applying Migrations:
Execute the migration to apply changes to the database.
npx prisma migrate up
This command updates the database schema based on the changes defined in the migration files.
4. Rolling Back Migrations:
If needed, you can roll back a migration using the down command.
npx prisma migrate down
This is useful for reverting changes during development or addressing issues in production.
5. Managing Multiple Environments:
Prisma supports multiple environments (e.g., development, staging, production). Specify the environment with the --env flag.
npx prisma migrate up --env <environment>
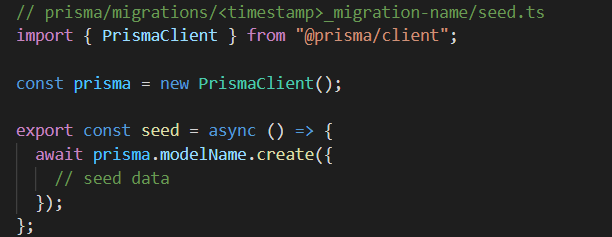
6. Seed Data in Migrations:
You can include seed data alongside schema changes in a migration.

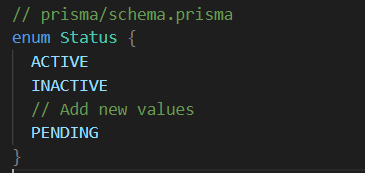
7. Handling Enum Changes:
When changing an enum, manually update the Prisma schema and use prisma migrate save --name <migration-name> --create-only to create a migration without applying it.

8. Automating Migrations in CI/CD:
Integrate migration commands into your CI/CD pipeline to ensure smooth deployments.
npx prisma migrate save --name <migration-name>
npx prisma migrate up --env <environment>
By following these steps and examples, you can effectively manage database schema changes in your Node.js project using Prisma migrations. This ensures a reliable and scalable approach to evolving your database structure over time.
Optimizing Performance with Prisma
Performance optimization is a critical aspect of building efficient and responsive applications. Prisma, as a powerful ORM for Node.js and TypeScript, offers several strategies to enhance the performance of database interactions. This guide explores key optimization techniques when using Prisma to ensure optimal data fetching and manipulation.
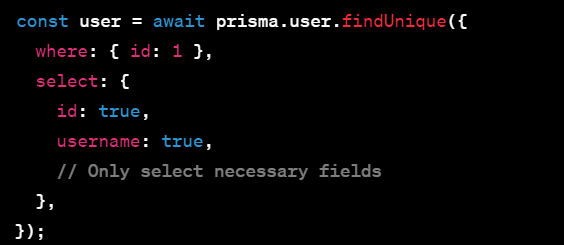
1. Selective Field Retrieval
When querying data, selectively retrieve only the fields needed to reduce the amount of data transferred between the database and the application.

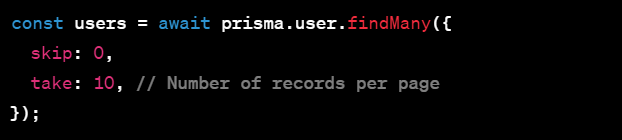
2. Pagination for Large Datasets
Implement pagination to retrieve a limited set of results at a time, especially when dealing with large datasets.

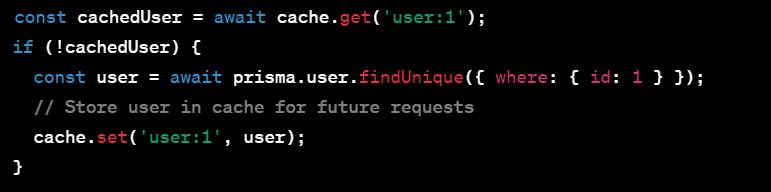
3. Caching
Implement caching mechanisms to store frequently accessed data and reduce the need for repeated database queries.

4. Database Indexing
Ensure that your database tables are properly indexed, especially on columns frequently used in queries, to speed up data retrieval.
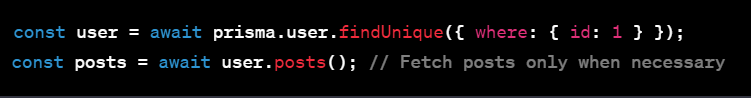
5. Lazy Loading for Relationships
Use Prisma's lazy loading feature to fetch related data only when needed, avoiding unnecessary data retrieval.

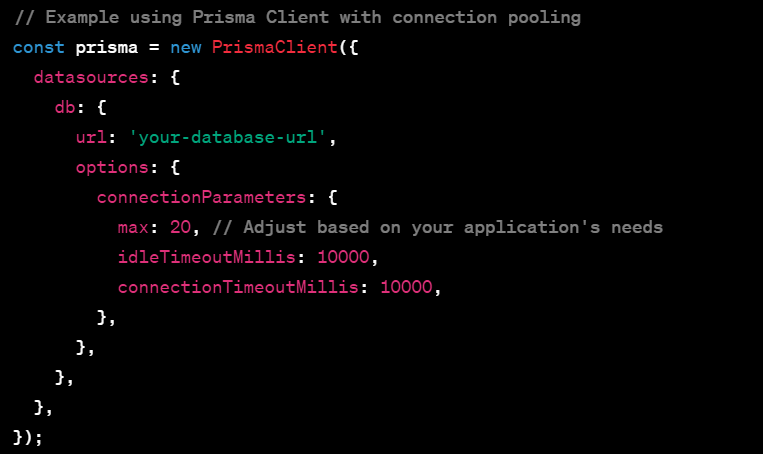
6. Connection Pooling
Configure your database connection pool size to efficiently manage and reuse database connections.

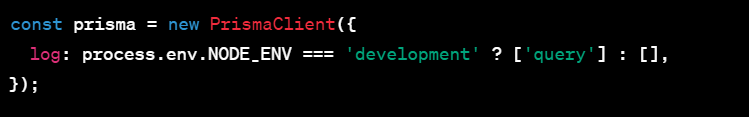
7. Optimizing for Production
Adjust Prisma Client settings for production, such as enabling query logging during development and disabling it in production for performance gains.

By incorporating these strategies into your Prisma-powered Node.js application, you can significantly enhance its performance, ensuring optimal responsiveness and efficiency in data handling.
Community and Resources
Engaging with the community and utilizing available resources is crucial for staying updated, solving problems, and fostering continuous improvement in your Prisma-powered Node.js projects. Here's a guide on community involvement and recommended resources:
1. Join the Prisma Community:
Participate in the Prisma community forums, discussions, and social media channels to connect with other developers, share experiences, and seek help.
https://github.com/prisma/prisma
2. Follow Prisma on social media:
Stay updated on the latest announcements, releases, and community discussions by following Prisma on social media platforms.
Twitter: https://twitter.com/prisma
3. Explore Documentation:
Refer to the official Prisma documentation for in-depth guides, API references, and examples.
4. Prisma Blog and Tutorials:
Explore the Prisma blog and tutorials for insightful articles, case studies, and hands-on examples.
5. Stack Overflow:
Search for and ask Prisma-related questions on Stack Overflow. The Prisma community actively participates in answering queries.
https://stackoverflow.com/questions/tagged/prisma
6. Webinars and Events:
Attend webinars, conferences, and virtual events organized by Prisma to gain insights into the latest developments and best practices.
7. Contributing to Prisma:
Consider contributing to Prisma by reporting issues, submitting pull requests, or helping with documentation improvements.
https://github.com/prisma/prisma/blob/main/CONTRIBUTING.md
8. Prisma Newsletter:
Subscribe to the Prisma newsletter to receive regular updates, tips, and announcements directly in your inbox.
https://www.prisma.io/newsletter
9. Learning Platforms:
Explore educational platforms, such as Udemy, Coursera, and others, for courses and tutorials on Prisma and Node.js development.
10. Prisma Slack Channel:
Join the Prisma Slack channel to chat with other developers, share your experiences, and get real-time help.
Prisma Slack Community (You can join using the invitation link)
11. Stay Updated on Releases:
Monitor Prisma GitHub releases and release notes to stay informed about the latest features, improvements, and bug fixes.
By actively engaging with the Prisma community and leveraging these resources, you can enhance your expertise, troubleshoot issues effectively, and contribute to the growth of the Prisma ecosystem.
Case Studies and Real-World Examples
Analyzing case studies and real-world examples is an excellent way to gain insights into how Prisma is utilized in diverse projects. Here's a guide highlighting case studies and real-world examples that showcase the practical applications of Prisma in Node.js development:
1. E-commerce Platform Optimization:
Scenario: An e-commerce platform aimed to improve its database performance and scalability.
Implementation: The development team migrated from a traditional ORM to Prisma, taking advantage of its query optimization features and improved support for relationships.
Results: The platform experienced a significant boost in query performance, leading to faster page load times and improved user experience.
2. Healthcare Application Database Security:
Scenario: A healthcare application handling sensitive patient data required robust security measures for its database interactions.
Implementation: Prisma was chosen for its built-in security features, and the team implemented input validation and encryption practices within the Prisma queries.
Results: Enhanced data security and compliance with healthcare regulations, ensuring the confidentiality of patient information.
3. Social Media Analytics Platform:
Scenario: A social media analytics platform needed a flexible and performant ORM for managing complex data relationships.
Implementation: Prisma's schema design capabilities and support for nested queries were leveraged to model intricate relationships between users, posts, and engagement metrics.
Results: The development team achieved a clean and maintainable data model, simplifying the implementation of advanced analytics features.
4. Real-Time Chat Application Scalability:
Scenario: A real-time chat application faced challenges with scaling as the user base grew.
Implementation: Prisma was integrated to optimize database queries and caching strategies, and subscription features were used for real-time updates.
Results: Improved scalability, reduced latency, and enhanced real-time communication, enabling the application to handle a growing number of concurrent users.
5. Content Management System (CMS) Migration:
Scenario: A content management system sought to modernize its technology stack and improve developer productivity.
Implementation: Prisma was adopted for its TypeScript support and ease of use. Existing data models were smoothly migrated to Prisma schemas.
Results: Streamlined development workflows, better code maintainability, and improved collaboration among developers working on the CMS.
6. Financial Analytics Dashboard:
Scenario: A financial analytics dashboard required efficient data fetching for complex calculations and visualizations.
Implementation: Prisma's support for raw SQL queries and transaction management was utilized for executing complex financial calculations directly on the database.
Results: Significantly improved performance for data-intensive operations, enabling the creation of dynamic and responsive financial dashboards.
7. Gaming Leaderboard System:
Scenario: A gaming platform needed a performant solution for managing player scores and leaderboards.
Implementation: Prisma was employed to model player data and leaderboard relationships. Batching and caching were used to optimize leaderboard queries.
Results: Fast and responsive leaderboards, even with large datasets, leading to an enhanced gaming experience.
8. Educational Platform User Analytics:
Scenario: An educational platform aimed to gain insights into user behavior and engagement.
Implementation: Prisma was integrated to manage user profiles, course enrollments, and activity tracking. Real-time analytics were achieved using Prisma subscriptions.
Results: The platform gained actionable insights into user engagement patterns, allowing for targeted improvements in content delivery.
By exploring these case studies and examples, developers can learn from real-world implementations and discover effective strategies for leveraging Prisma in various scenarios. Each case provides valuable insights into how Prisma contributes to improved performance, security, and scalability in Node.js applications.
Conclusion
In conclusion, Prisma stands out as a powerful and versatile ORM for Node.js developers, offering a modern and efficient way to interact with databases.
Prisma's strengths lie in its intuitive schema design, TypeScript support, and robust query capabilities, making it an ideal choice for building scalable and maintainable Node.js applications. By following best practices, such as selective field retrieval, pagination, and efficient data fetching, developers can maximize the performance of their applications.
Active participation in the Prisma community, exploring documentation, and staying informed through various resources are essential components of a developer's journey with Prisma. Whether it's joining forums, following social media channels, or contributing to open-source projects, community engagement fosters collaboration and knowledge sharing.
Real-world case studies have showcased how Prisma is applied in diverse scenarios, from optimizing e-commerce platforms to enhancing the scalability of real-time applications. These examples demonstrate the flexibility and effectiveness of Prisma in addressing various challenges in different domains.
As you embark on your journey with Prisma and Node.js, continue to explore, experiment, and engage with the community. Stay informed about the latest updates, adopt best practices, and draw inspiration from real-world implementations. By doing so, you'll be well-equipped to leverage Prisma's capabilities to their fullest extent, ensuring the success and efficiency of your Node.js projects.
"Prisma: Where simplicity meets power. Streamline your database workflows in Node.js and elevate your development experience."