BLOG
Technological trends are evolving rapidly, and it is taking place everywhere. Therefore, web design requires constant evolution in order to achieve all the necessary changes in certain target groups.
Main web elements will always be there. Still, new design trends for these elements come up every year. By informing about the latest trends will help you make small tweaks to keep your website always in trend.
In this article we will talk about the top trends and inspirations for 2022.
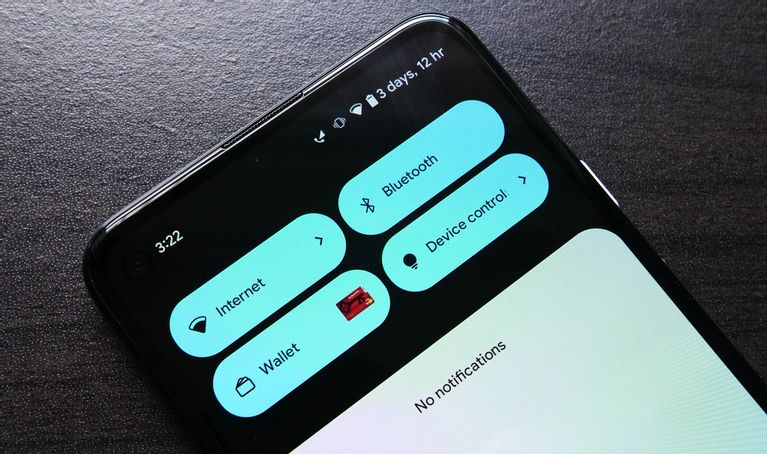
- Big buttons
Big buttons are thumb-friendly for users on small screens. To improve user experience, small buttons will be replaced by big buttons. It will improve navigation and feature accessibility.

- Fonts with serifs
The point is most visitors see the title first. To attract the attention of the visitors, it is necessary for the titles to be highlighted with specific fonts. Sans serif typefaces were implemented on all websites. That will change in 2022. They aren’t going away, but designers are more focused on the serif fonts.

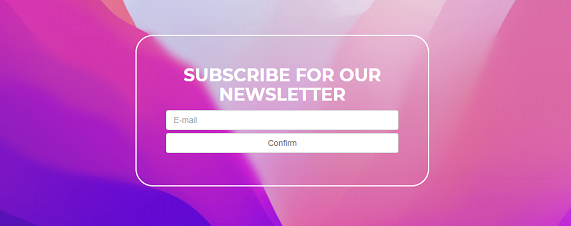
- Elements that are transparent
Transparent elements will be a big trend in 2022. It feels soft when you can look through an element. UI/UX designers are working on the idea of being able to reach straight through the component and touch what’s behind it.

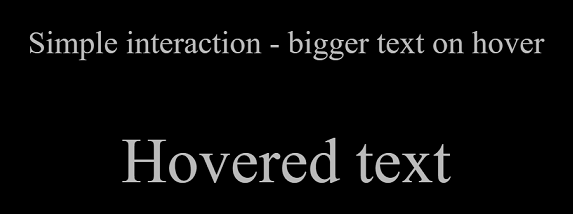
- Interactive fonts
Some designers are finding creative ways to form their text move and play with the user’s mouse. An easy way to make text interactive is by applying a hover-state change such as you would with a button.

- Abstract illustrations
Databases, lists and spreadsheets look outdated, unattractive, and boring. With abstract visualization, websites can offer an interesting way of presenting information.

- Page speed prioritization
Page speed has become an important consideration for the web. Google’s 2021 algorithm update makes speed a more important consideration than before for SEO. This also reflects users’ higher expectations for site speed performance since 53% of users will abandon a page that takes more than 3 seconds to load. The days of patiently waiting on loading screens are gone.
‘Google PageSpeed Insights’ or ‘Lighthouse’ are tools that can be used to assess your page speed optimization.

- Applying custom scrolling
Scrolling has always been done vertically. This option was ideal for using standard computer scrolling with a mouse. With the expansion of technology, many designers are starting to use horizontal scrolling.
Horizontal scrolling provides comfortable showing information on small screens. This type of scrolling is a perfect solution for many web elements.
Conclusion
We have already mentioned that digital marketing is evolving rapidly and that trends are changing even faster. To stay connected with visitors and users and maintain their engagement, it is necessary to follow the trends. Of course, not only to blindly follow but also to adapt to their needs. That way you will never be bored with the visitors of your web pages, and they will keep coming back.