BLOG
As a web developer, you probably realize how important CSS is to effectively describe the elements that should be displayed on a web page. CSS is important because it controls all design - related aspects of your website.
What's more, CSS allows you to control and adjust the design and formatting of your entire website from a single spot. But once you get started with large, complex pages, you can understand the challenges of maintaining CSS files while keeping them readable and organized.
Most developers find it more convenient to use it over CSS due to its advanced features and clearer syntax.
Therefore many developers recommend the use of SCSS.
In this blog you will find out what SCSS is, why it is useful, what are the key differences with CSS, which is better for use, as well as its advantages and disadvantages.
What is SCSS?
SCSS (Sassy CSS) is the superset, it's the more advanced version of CSS. A preprocessor of CSS, also helps you write your codes easily by letting you use loops, functions, imports, variables, and mathematical operations, thus making CSS writing more powerful. It was designed by Hampton Catlin and was developed by Chris Eppstein and Natalie Weizenbaum.
SCSS has a file extension of .scss.
It is a special type of SASS (Syntactically Awesome Style Sheets). Scripting of SCSS is done in Sassscript.
It contains all the features of CSS with a few extra added on speciality features as well.
Key Differences between the CSS and SCSS
- SCSS is more expressive – uses less amount of lines in its code than CSS, which makes the code load faster.
- SCSS is full of advanced features.
- It encourages proper nesting of rules – Standard CSS doesn’t support nesting.
We can’t write a class inside another class. - Syntax – The syntax of SCSS contains indentations that are missing in CSS.
- Better Functionality – With the help of SCSS, we can add more functionality to the code in the form of variable, selectors, and nesting which is not present in CSS.
- Knowing SCSS helps you to customize Bootstrap 4.
- Mathematical Operations – SCSS allows us to do math using operators.
We can perform simple calculations inside our code for better output. - SCSS adds the feature of @import which lets you import your customized SCSS files.
- SCSS offers variables, you can shorten your code by using variables.
It is a great advantage over conventional CSS. - CSS is a style language that is used to style and create web pages.
While SCSS is a particular type of file for SASS, it uses the Ruby language, which assembles the browser's CSS style sheets.

Advantages of SCSS
- It facilitates you to write clean, easy and less CSS in a program construct.
- It contains fewer codes so you can write CSS quicker.
- It has very good documentation, meaning that you can get all the required information online.
- It provides nesting so you can use nested syntax.
- It is compatible with all versions of CSS. So, you can use any available CSS libraries.
- It consists of variables that help in reusing the values throughout the CSS as many times you want.
Syntax highlighting is a widely used CSS tool and is supported in SCSS.
SCSS allows you to use the existing code, and help improve its internal structure without altering the external behaviour of the code.
It is fully CSS compatible. You can rename a CSS file as .scss extension and it will also work.
Due to the reason that it follows the syntax of CSS, makes it very easy to learn and work.
Disadvantages of SCSS
- Debugging – Preprocessors have a compilation step which makes the code lines in CSS irrelevant when trying to debug the code. But debugging is twice as hard as programming, making it a huge drawback.
- Large CSS Files – Source files may be small but the generated CSS could be huge.
- Understanding – There is a knowledge gap in CSS even though the preprocessors have become widespread. There is a big difference between understanding a tool and using it effectively.
- Development – Compilation can make the development slow, even after using the best tools available.
- Loss of Benefits – Using SCSS may cause losing benefits of the browser’s built-in element inspector.
What are the benefits of SCSS?
Using SCSS, we can add many additional functionalities to CSS such as variables, nesting , mixins, extends and more. All these additional functionalities can make writing CSS much easier and faster as compared to writing the traditional CSS.
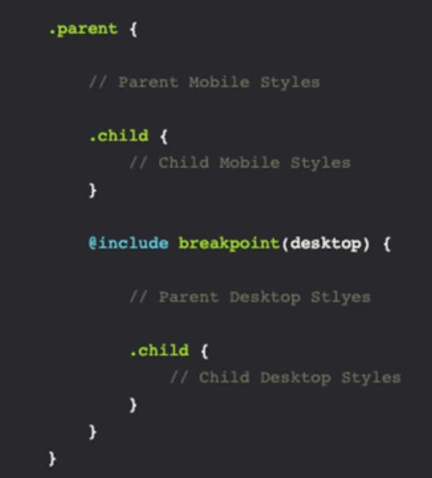
Nesting
Nesting is a more natural syntax and an easier to read method of targeting DOM elements. It lets you reduce the amount of time it takes to make changes to stylesheets by preventing the need to rewrite selectors multiple times. The result is a more maintainable code with a better code organization and structure.
Nesting has many benefits:
- You can match the structure of your SCSS up to the structure of your HTML because you can nest both.
- Nesting prevents the need to write the same selector over and over.
- Nesting is a more natural syntax and is easier and faster to read and understand.
- Nested styles are more maintainable.

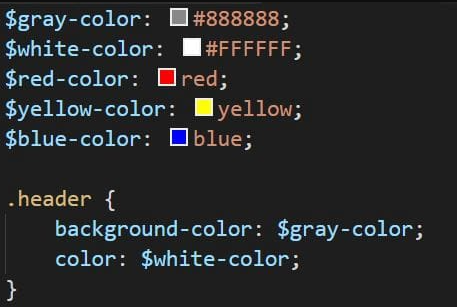
SCSS allows variables — Avoid repeating!
In order to declare re-used properties in one place, SCSS offers variables, just like in a programming language. This gives us the ability to define a color under a variable name and use the variable name everywhere in the project rather than repeating the color value.
You define them by using a leading dollar sign. There is an enormous benefit in using the SCSS language. Commonly, when using variables in SCSS, you would put them in a separate file in your SCSS projects. Including them first when compiling makes the variables available for use throughout the project.

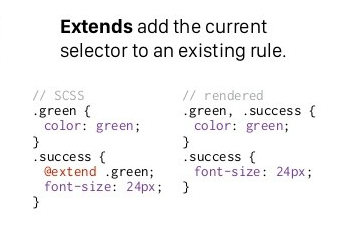
@extend feature — Avoid repeating the same styles!
In SCSS you can use@extend to share properties between one selector and another. The use @extend with placeholders would look like the following.

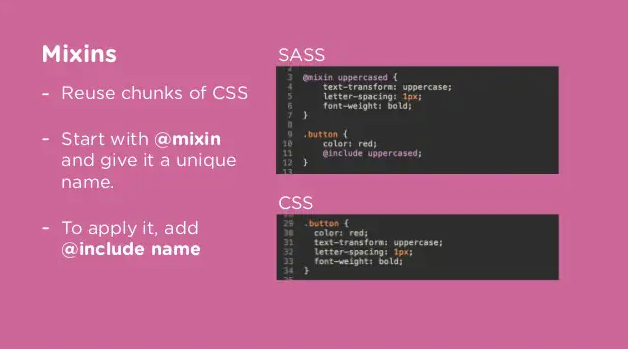
Mixins
A mixin can accept parameters and return CSS. When writing CSS, you might find yourself writing similar sets of style properties over and over.
A mixin lets you group multiple code lines together that can be reused throughout your site. They can also be configured with variables, thus making them more flexible!

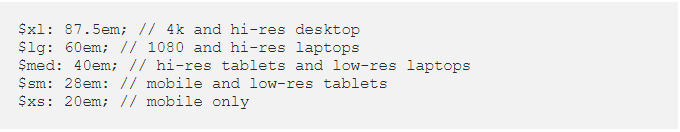
Responsive Design
A big issue with websites today is responsiveness.
Knowing SCSS lets you change the web framework by simply customizing its SCSS code, if you are familiar with Bootstrap.
What’s more, the process is quite simple as it only requires changing the value of some variables.
This is crucial to refactoring your site later. If you need to change your breakpoints, just change your variables, and you’re done.

CSS Or SCSS – Which Is Better?
With all the above explanations I think it is clear which and when is better to use.
All these additional functionalities can make writing CSS much easier and faster as compared to writing the traditional CSS. SCSS produces a traditional CSS that the browser can understand by running the SCSS files on the server running your web app.
If you want to handle bigger projects in an organized way, then use SCSS. It makes maintenance of CSS so much easier in bigger projects.
Conclusion
As all the above things, you can see the power of SASS/SCSS, it makes working with CSS as a real programming language. Also adds basic programming capabilities to CSS. It accelerates you to write clean, easy, and few lines of the CSS code in a programming construct.
However, learning CSS is the first step before moving on to SCSS.
It could be a very effective way to be replaced over CSS. I would highly recommend that you try it :)
"Every choice you make has an end result."
— Zig Ziglar