BLOG
There are many tools and libraries for web development and it may not always be a good idea to jump to every new one every time without really understanding its benefits and why you should use them.
Redux isn’t new, but it remains quite popular. Read more about redux, what is and why to use redux, how it works, and what are its benefits.
What is redux?
Redux is one of the most popular libraries in front end development. It is a state container which is a pattern for managing application state in React, it is designed also for helping build apps in javascript that behave consistently across client, server, and native environments and are easy to test. Redux is a way for an app to manage complex states. It is used at the core of React. Redux got popular very quickly not only because of its simplicity but also because of its lightweight size of a mere 2KB.


Why redux?
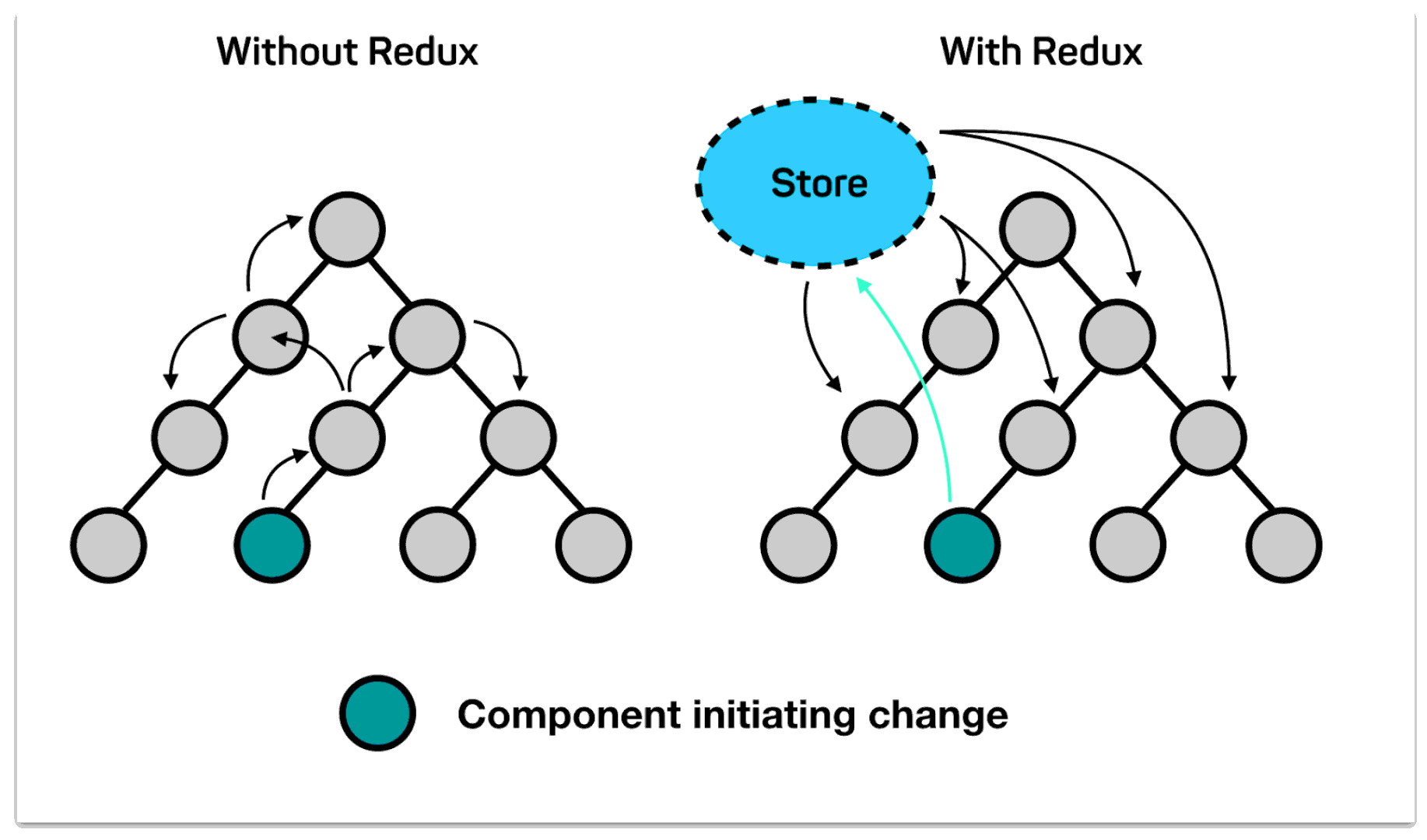
Whenever we have such a complex app, whether it be a mobile or a web app, it becomes a painful task when the size of application becomes large to manage the state of each component in your application. So redux comes to our rescue here in doing so and also for maintaining and updating the state of each component in our application. Application state includes server responses, cached data, and data that has not been persisted to the server yet.
How does Redux works
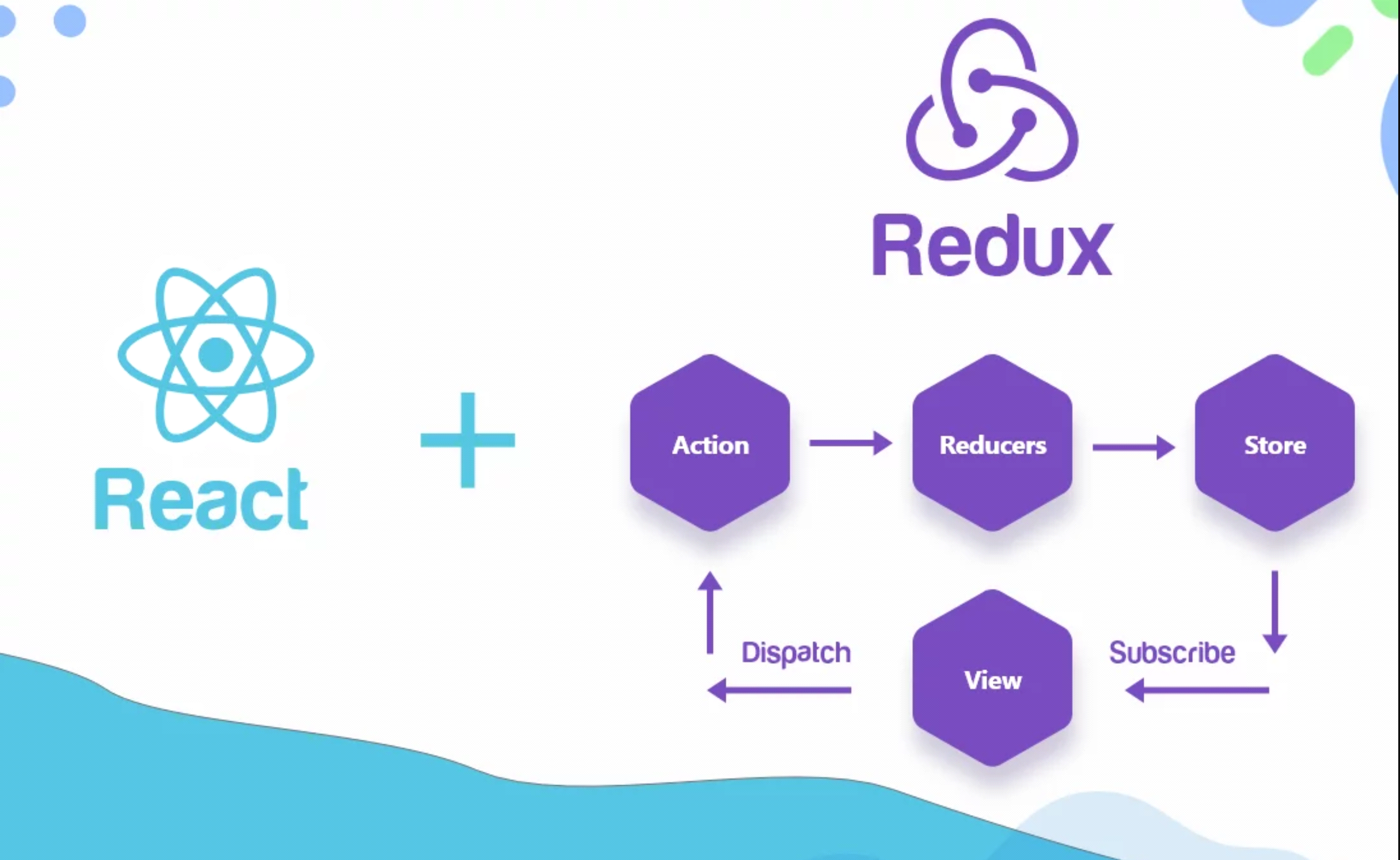
Redux works in a simple way. There is a central store that holds the entire state of the application. Each component can access the stored state without having to send down props from one component to another.
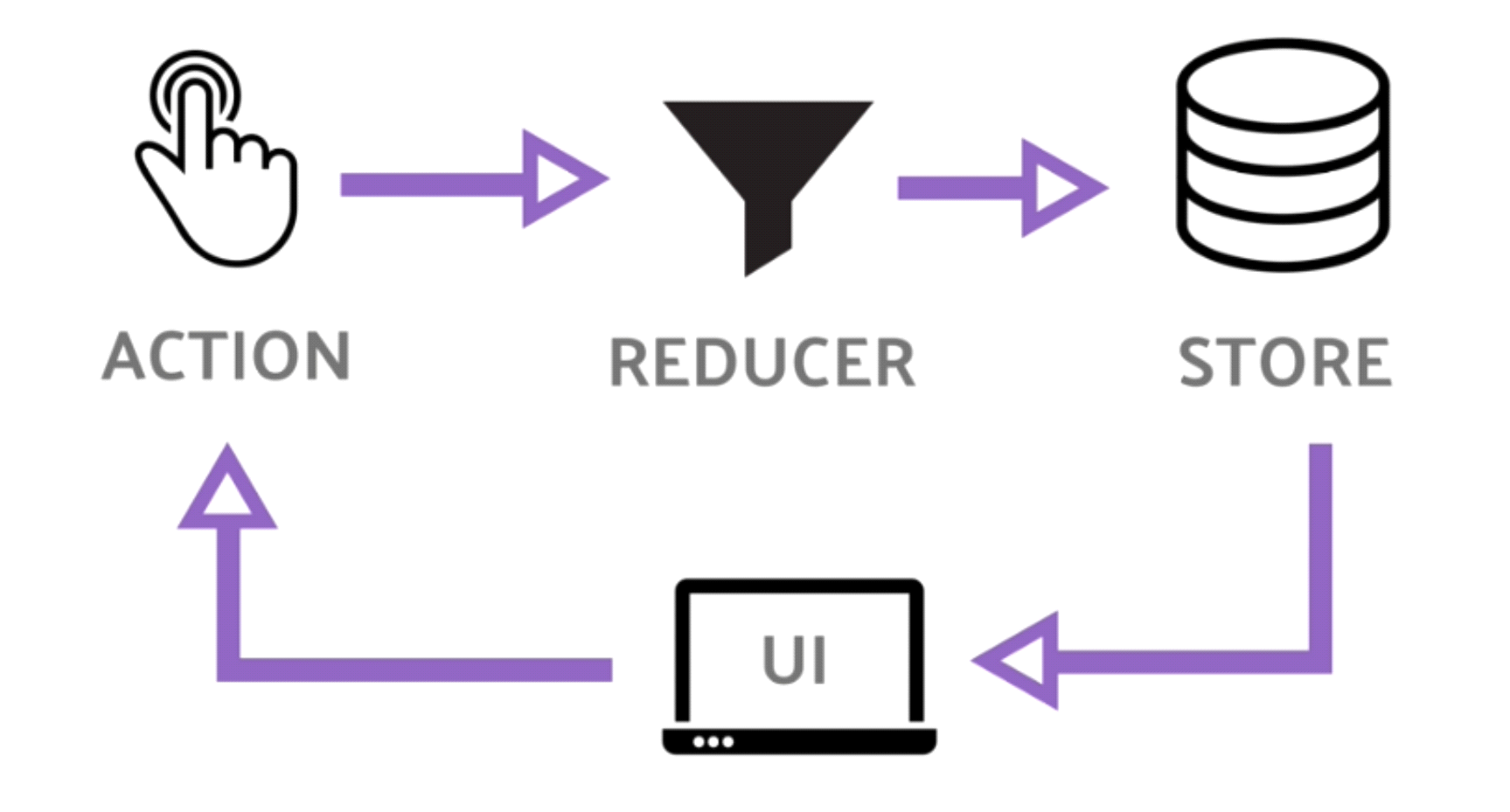
There are three building parts: actions, reducers, and stores. This is important because they help you understand the benefits of Redux and how it’s to be used.
Actions
Actions are events. The store gets information only from actions. They send data from the application to the store. The data can be from user interactions, API calls, or even form submissions. They have a type property that describes the type of action and payload of information being sent to the store. Calling actions anywhere in the app, then, is very easy. Use the dispatch method.
Actions must have a type field that indicates the type of action being performed.
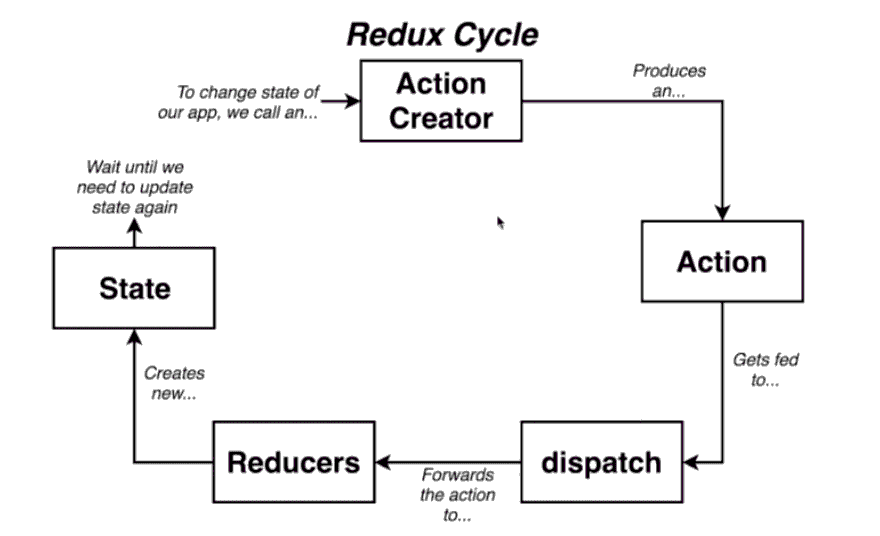
Whenever a state change occurs in the components, it triggers an action creator.
An action creator is a function called action. Actions are plain javascript objects of information that send data from your application to your store. They are the only source of information for the store.

Reducers
Reducers are pure functions that take the current state of an application, perform an action, and return a new state. These states are stored as objects, and they specify how the state of an application changes in response to an action sent to the store.
It’s based on the array reduce method, where it accepts a callback (reducer) and lets you get a single value out of multiple values, sums of integers, or an accumulation of streams of values. Understanding how reducers work is important because they perform most of the work.
Reducers specify how the application's state changes in response to actions sent to the store. Actions only describe what happened, but don't describe how the application's state changes. A reducer is a function that accepts the current state and an action and returns a new state with the action performed.

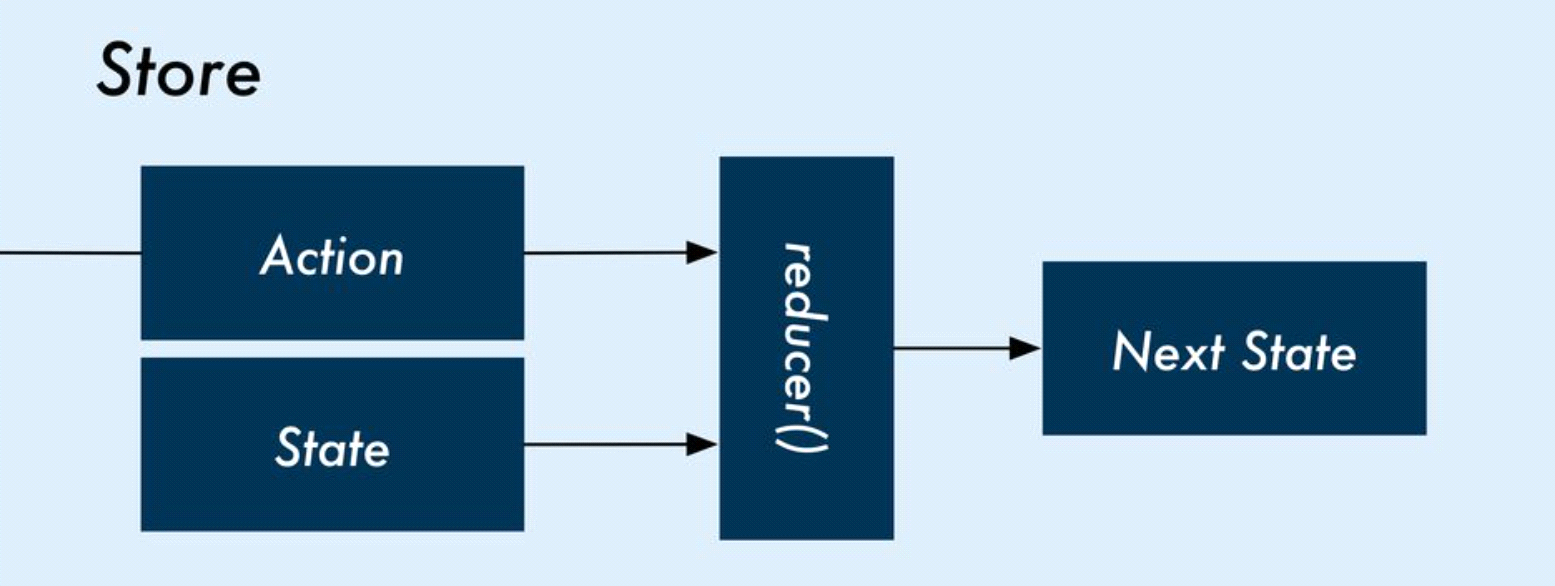
Store
Redux offers a solution of storing all your application state in one place, called a "store". It works as a bridge between action and reducer. Components then "dispatch" state changes to the store, not directly to other components. With Redux, it's clear that all components get their state from the store.

Store is the object that holds the application state and provides a few helper methods to access the state, dispatch actions and register listeners. The entire state is represented by a single store. Any action returns a new state via reducers. That makes Redux very simple and predictable. You can access the state stored, update the state, and register or unregister listeners via helper methods.
The store is the object that brings them together. It holds the application state, allows access to state, and allows state to be updated.

Benefits of Redux
You may be asking, “Why would I need to use Redux?”
Read the following benefits of using Redux in your next application:
✓ Predictability of outcome
There is always one source of truth, the store, with no confusion about how to sync the current state with actions and other parts of the application.
✓ Maintainability
Having a predictable outcome and strict structure results as easy code maintenance.
✓ Organization
Redux is stricter about how code should be organized, which makes code more consistent and easier for a team to work with.
✓ High scalability
Extending this architecture to a bigger scale is very easy.
✓ Server rendering
This is very useful, especially for the initial render. All you need to do is pass your created store to the client side and your work is done.
✓ Developer tools
Redux provides you with developer-friendly tools which help you to track every process of application along with actions to the state of modification in real time.
✓ Community and ecosystem
This is a huge plus whenever you’re learning or using any library or framework. Having a community behind Redux makes it even more appealing to use.
✓ Ease of testing
The first rule of writing testable code is to write small functions that do only one thing and that are independent. Redux’s code is mostly functions that are just that: small, pure and isolated.
Conclusion
In a nutshell, redux it's one of the most popular libraries in front end development these days. Every day it becomes more and more attractive to developers. It has been used successfully in many projects as well as by many companies such as Twitter, Uber, Khan Academy, but of course it's up to you to decide where data will belong.
“New technology is common, new thinking is rare.”
– Sir Peter Blake