BLOG
React is one of the most popular web frameworks available today. Also, it is a open-source JavaScript component-based library with JSX syntax that focuses on building a UI of a web and mobile applications.
React consists of components, which are independent, reusable pieces of code. These components function like JavaScript functions, except that they work in isolation and return HTML via a render function.
Facebook software engineer Jordan Walke created the prototype for React in response to common problems in the work of Facebook app caused by expansion of the network. Officially, its first application by Facebook gets in 2011 and two years after that, 2013, it becomes an open sourced library.
Currently, it is supported by Facebook and Instagram engineering teams, plus external experts.
Why React.js?
If you want to build fast and secure app with fantasctic user experience, and you are wondering which technology to choose for your project there is no doubt, React.js is the best choice. It has it all. React.js is a dominating and it's getting more and more popular. One of the good things about React.js is that can be executed on the backend(server-rendered).
How popular is it?
In according to the GitHub Stars in 2018 React.js had the second star count with +34.3k, showing how it is increasing in popularity.
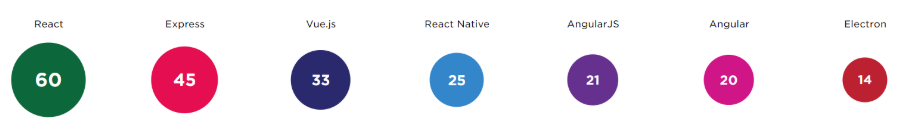
According to the 2018 State of Developer Ecosystem Survey, regular usage seems to overlap with popularity for the most part. The most regularly used framework was React with 60%.

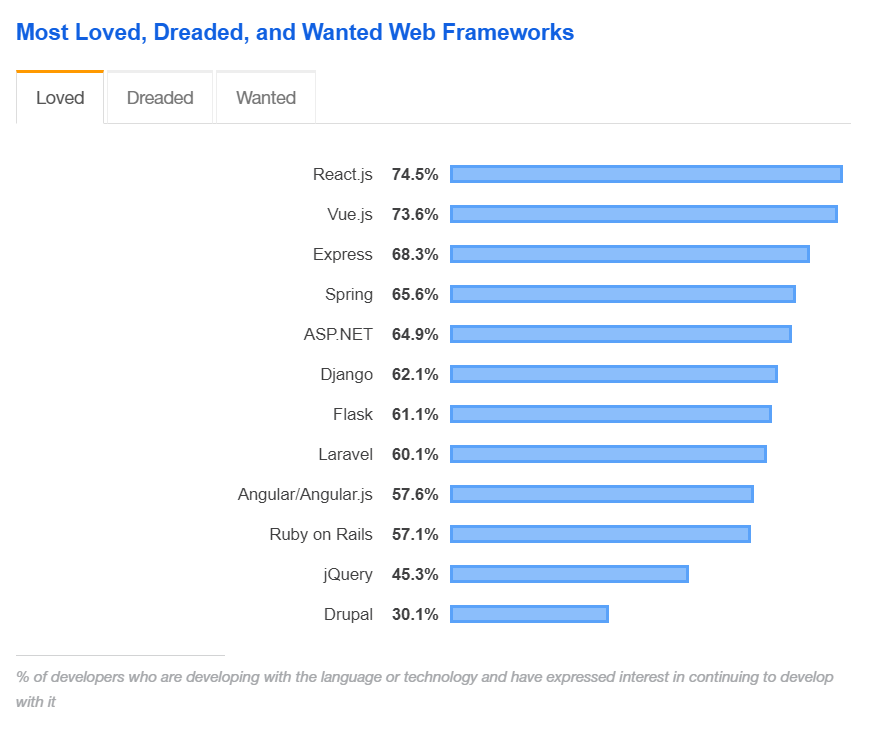
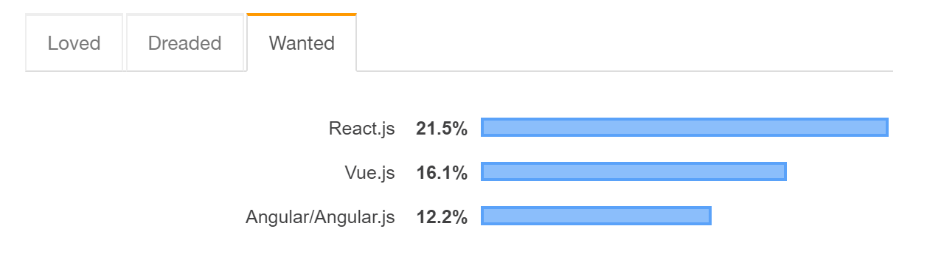
In according to the Stack Overflow Developer Survey 2019, React is the most loved and wanted web frameworks by developers with 74.5% takes the first place on the list.


Some of the ReactJS key concepts that you should know
These are some of the main key concepts that you need to understand:
Components
Components are independent and reusable bits of code.
JSX
JSX stands for JavaScript XML. Allows us to write HTML in React.
Props
Props stands for properties and it;s used for passing data from one component to another.
State
Place where you can store data. Each component can maintain its own state.
Lifecycle methods
Anytime you want to do something at particular times, that’s probably when you need to reach for a lifecycle method.
Context
It’s a way to share data through the component tree without having to pass props down manually at every level.
React Hooks
React Hooks are used in React function components to introduce state and side-effects. They don't work inside classes.
Redux
Redux is an open-source JavaScript library for managing application state. It can completely replace component’s need for the state object, or you can mix them.
Some of the best React UI Component Libraries / Frameworks for 2020
- Material-UI
- Elemental UI
- React Bootstrap
- Blueprint
- React Toolbox
- React Desktop
- Evergreen
- KendoReact
- Belle
- Rebass
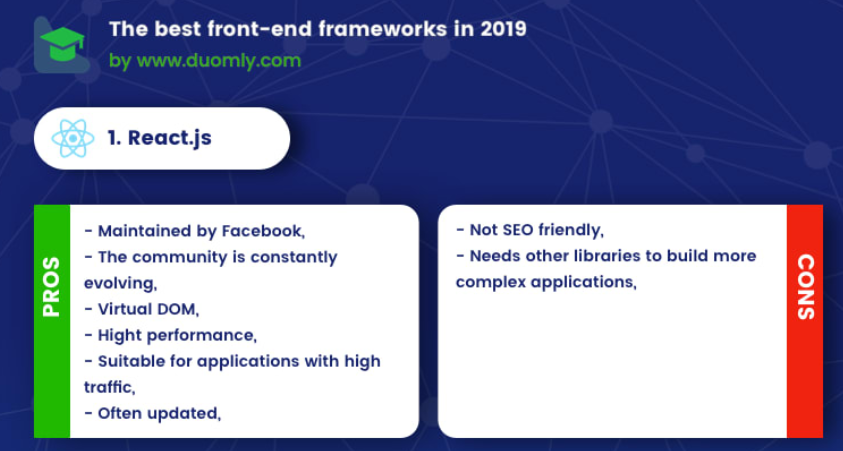
Pros and Cons - React.js
Pros
An open-source Facebook library: constantly developing and open to the community,
The community is constantly evolving,
Virtual DOM in ReactJS makes user experience better and developer’s work fasterHight performance,
Suitable for applications with high traffic,
Often updated,
It ensures faster rendering,
It guarantees stable code
Permission to reuse React components significantly saves time
Cons
High pace of development,
Needs other libraries to build more complex applications,
Poor documentation

Conclusion
React is a library which do not need any introduction today for anyone who is working in front development space.
The more developers and companies use React.js, the more flexible, user-friendly. non-risky, responsive and advanced it gets, since all the community works together to improve the technology. React is definitely worthy of your attention.
However, thousands of companies worldwide have chosen React.js for their apps, sites and internal projects, and because of the fact that so many talented engineers are using and learning to use React.js, we can conclude that the main idea is to build large-scale apps with data that changes repeatedly over time.
“It doesn't stop being magic just because you know how it works.”
― Terry Pratchett, The Wee Free Men