BLOG
What is Web Accessibility?
Web accessibility means that people with disabilities can use the Web. More specifically, Web accessibility means that people with disabilities can understand and interact with the Web, and that they can contribute to the Web.
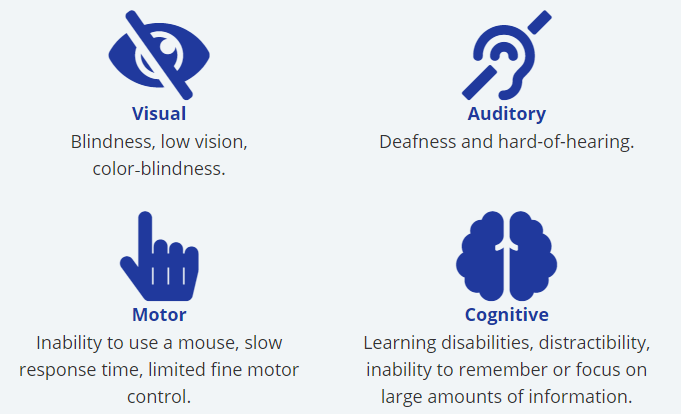
It means that your website and mobile apps can be accessed by everyone regardless of barriers, providing content is reachable in every possible direction. Make sure you haven’t excluded people with visual, hearing, motor or cognitive impairments from your content.
Аccording to some statistics, about 1 billion of the population have some kind of disability.
Accessibility, also known as the ability to access, means that devices, services, and products are accessible to people with disabilities. Some people have to use assistive technologies which make these things accessible for them.
Web accessibility focuses on designing and developing websites that are more accessible to people with disabilities.
Accessibility focuses on creating more accessible web content for people with disabilities. Usability, at the same time, focuses on the general user experience which covers all users, including users with disabilities.
Categories
Categories of disability types include various physical and mental impairments that can hamper or reduce a person's ability to carry out their day to day activities. These impairments can be termed as disability of the person to do his/her day to day activities. Disability can be broken down into a number of broad sub-categories, which include the following 8 main types of disability.
- Mobility/Physical
- Spinal Cord (SCI)
- Head Injuries (TBI)
- Vision
- Hearing
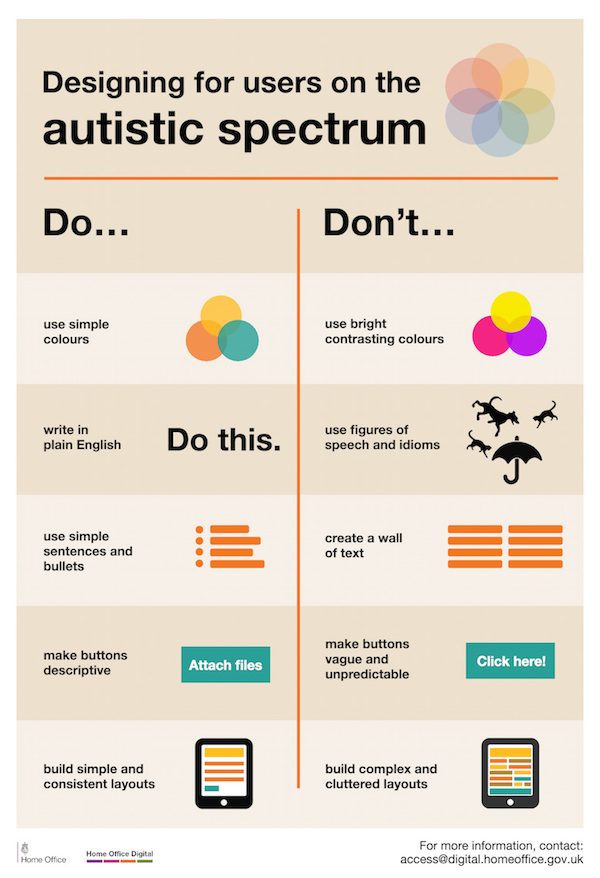
- Cognitive/Learning
- Psychological
- Invisible

Each category requires deliberate strategy in content design. Often, these strategies promote overall usability, beyond people with disabilities. Everyone benefits from helpful illustrations, logically-organized content and intuitive navigation. Similarly, while users with disabilities need captions and transcripts, they can be helpful to anyone who uses multimedia in silent or noisy environments.

Why Web Accessibility Is Important ?
The Web and Internet in whole is an increasingly important resource in many aspects of our life which includes: education, employment, commerce, health care, government, and more. It is important that the Web be accessible to everyone in order to provide equal access and equal opportunity to people with disabilities. An accessible Web can help people with disabilities participate more actively in society.
The Twenty-First Century Communications and Video Accessibility Act requires that advanced communications services and products be accessible by people with disabilities.
An accessible website is often the one of the easiest ways to do business with many people with disabilities, for instance, people who have difficulty going to a physical store or mall. Web accessibility is not only ethical but also a sound business practice as well as a legal obligation.
As you can imagine, the benefits to the user of making your site accessible are huge. This is an important thing to do simply from a humanistic perspective, as it ensures that you don’t shut out people with disabilities.
An accessible website gives access to information and interaction for many people with disabilities.

How to Make the Web Accessible ?
Making your website accessible to people with disabilities is one of the best ways to improve usability, brand perception, and inclusion. Ideally, everyone should be able to use any website on the internet.
Here are some basic guidelines on how you can make your website more accessible right away.
- Allow Users to Enlarge Font Sizes
People with low vision often can’t read small text sizes. So, they have to use specific font settings when browsing your website.
- The use of Alt-tags - add images with alt text
The alt-tag or alternative (alt) html attribute is basically used to describe an image. In HTML, it looks the same thing like this:
<img src =”image-location” alt=”this is where your image description goes”>
Make sure to describe the image as clearly as possible. Of course the (alt=” “) can be empty but it would be better to give each a helpful description for screen readers.
- Use Better Tables
You should add captions to your tables using the caption tag in order to make them easier to understand by screen readers rather than just making the title of a table in bold text.
You should also add the “scope” element and neatly label new rows and columns in your table as seen above so that screen readers don’t simply rattle off a series of table cells without giving any context.
- Make Sure Your Site Is Keyboard-Friendly
By default anything you put on your website should be something that could be conceivably carried out using a keyboard only. Which means you shouldn’t mess with your navigation buttons. For instance don’t animate navigation buttons as dropdown buttons if you can’t use them with a screen reader.
As they can’t use a mouse to browse the site, you have to incorporate keyboard navigation into your website.
- Use Descriptive URLs
Screen readers can quickly and precisely read descriptive URLs, offering blind and visually-impaired users some context.
Meaningful descriptions also make it easier to skip to the right content.
- Use Default HTML Tags
Please for web accessibility, don’t mess with the default html tags. Use buttons for buttons not anchors for buttons. To make anchors work the same way as buttons you need to add additional javascript event which is a very dumb approach when you could easily use the normal naked button. Use buttons for buttons, anchors for links, “table, tbody, td, th” for tables, “h1, h2, h3, …” for titles and so on.
Messing up with them will confuse screen readers entirely because all screen readers follow a particular way to read the elements on a web page.
- Closed Captions for Media
The videos or audio elements on your website, should have captions. Closed captions are very useful not only for accessibility (permanently and temporarily disabled users) but also for users who may be using your website somewhere where they can’t play audio, such as in an office or in a noisy location.
Consider providing a text transcript for podcasts or other audio elements. The text transcript will not only make it easier for Google and other search engines to index the content and help your Google ranking, but also useful for people who can’t listen to the audio.
Having captions on your media files will make it accessible to disabled users which will eventually be accessible by everyone.
- Keep Contrast Sensitivity in Mind
Along with text size, think about color and contrast. Avoid using thin fonts. Ideally, you should set a dark color against a light one, making sure that they don’t bleed into each other.
- Use the ARIA Tag
Accessible Rich Internet Applications (ARIA) is a simple set of HTML attributes that define ways to make Web content and Web applications more accessible to people with disabilities.
ARIA has a set of special accessibility HTML attributes which can be added to any markup, but is especially suited to HTML. The role attribute defines a specific role for type of object (such as an article, alert, slider or a button).
You can checkout this site to know how to use ARIA
- Always Use the Title Tag
Browsers don’t always display the HTML title tag in the webpage body, but it is helpful for screen readers and tabs titles. So ensure each of your website’s pages has a descriptive but short title that tells visitors what the page is all about.
Web Accessibility Tools
Here are some online website accessibility checking tools that you can use to check and validate your website’s compliance to accessibility:
- A11Y Compliance Platform by Bureau of Internet Accessibility
- Accessibility Checklist by Elsevier
- Accessibility Developer Tools by Google Accessibility
- ColorTester by Alfasado Inc.
- Contrast-Finder by Tanaguru
- DYNO Mapper by Indigo Design Company LLC
- WAVE by WebAIM


Conclusion
People with disabilities should be able to enjoy the same access to information as those without. Websites that ignore accessibility unintentionally exclude a segment of the population that stands to gain the most from the internet. As you become aware of and implement accessibility, you can do your part to ensure the web can be accessed by a broader population.
Web accessibility is a benefit to us all. It may require a lot of time, effort, and money on your part but the result is worth it . Start building accessibility into your projects, a digital world that everyone can enjoy. Drill it in.